The quality of food provided by the dining caterer at Yale-NUS was highly inconsistent, and often led to food wastage and student frustation. While an email address existed for providing feedback, students often did not want to go through the trouble, especially when these frustrations were minor (albeit numerous).

Requirements
Diners
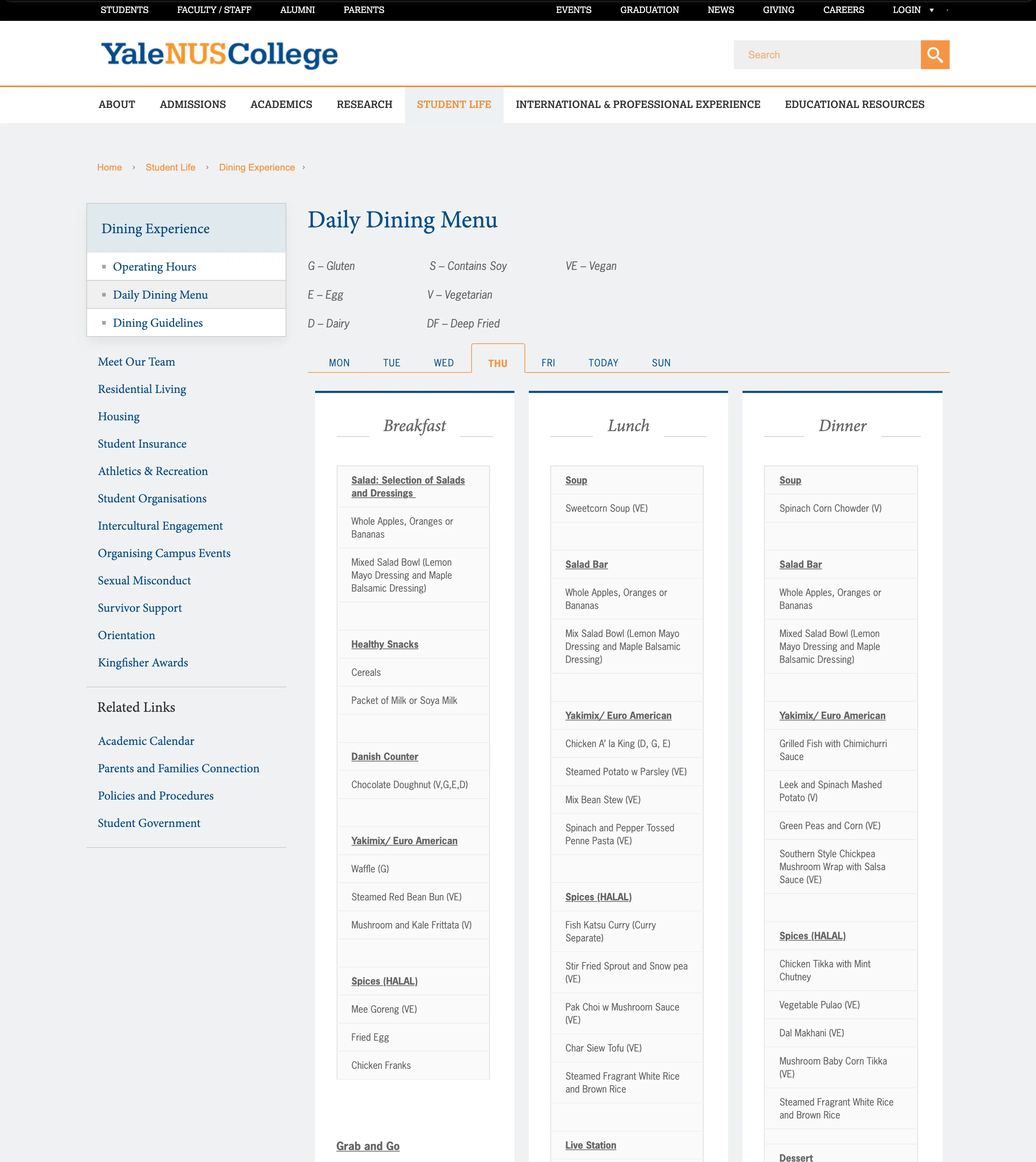
- Easy access to daily menus and dietary information
- A fast and uncomplicated way to provide feedback that would be less time-consuming than email
- A way to know what dishes were popular for the day and what to avoid
- Preferably anonymous
Dining Staff
- Data and statistics that are useful for improvement, as opposed to unconstructive feedback
- Easy access to data to facilitate day-by-day improvements
- Complement other feedback channels already in place e.g. email, student committees
Design
Prototype
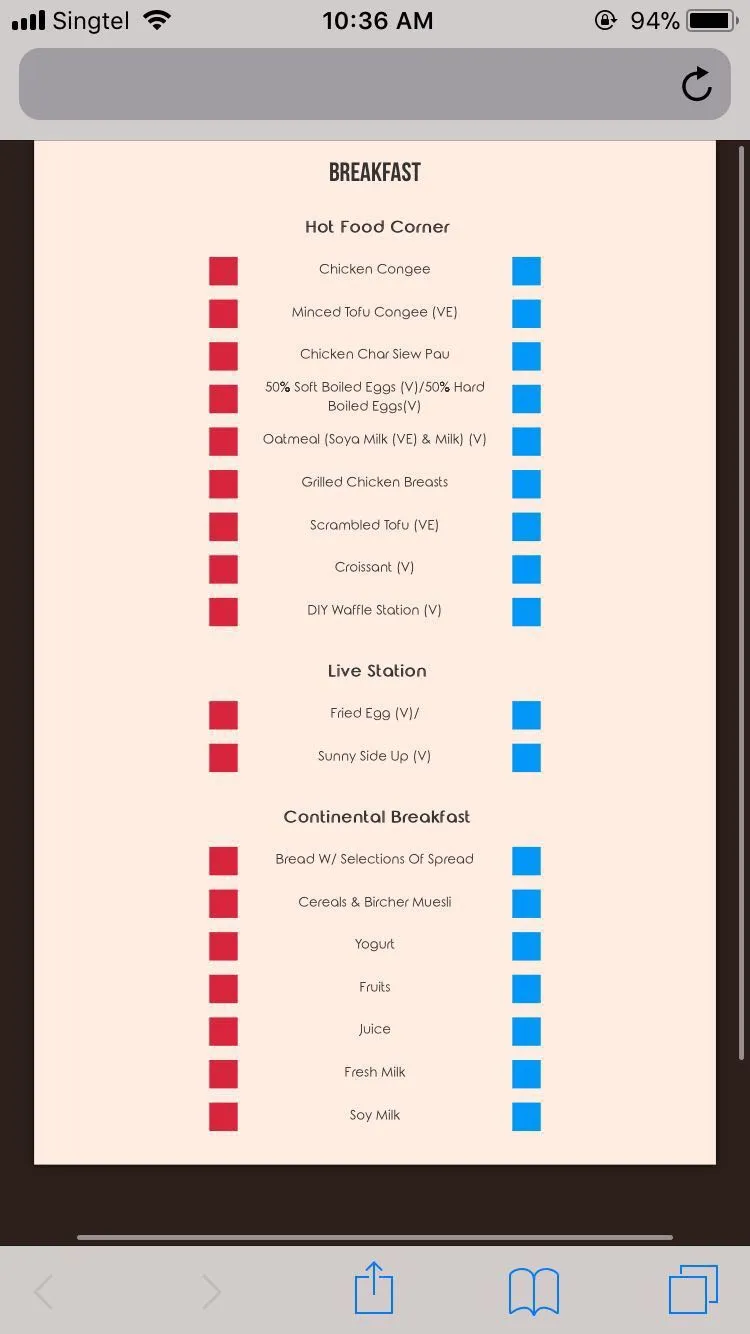
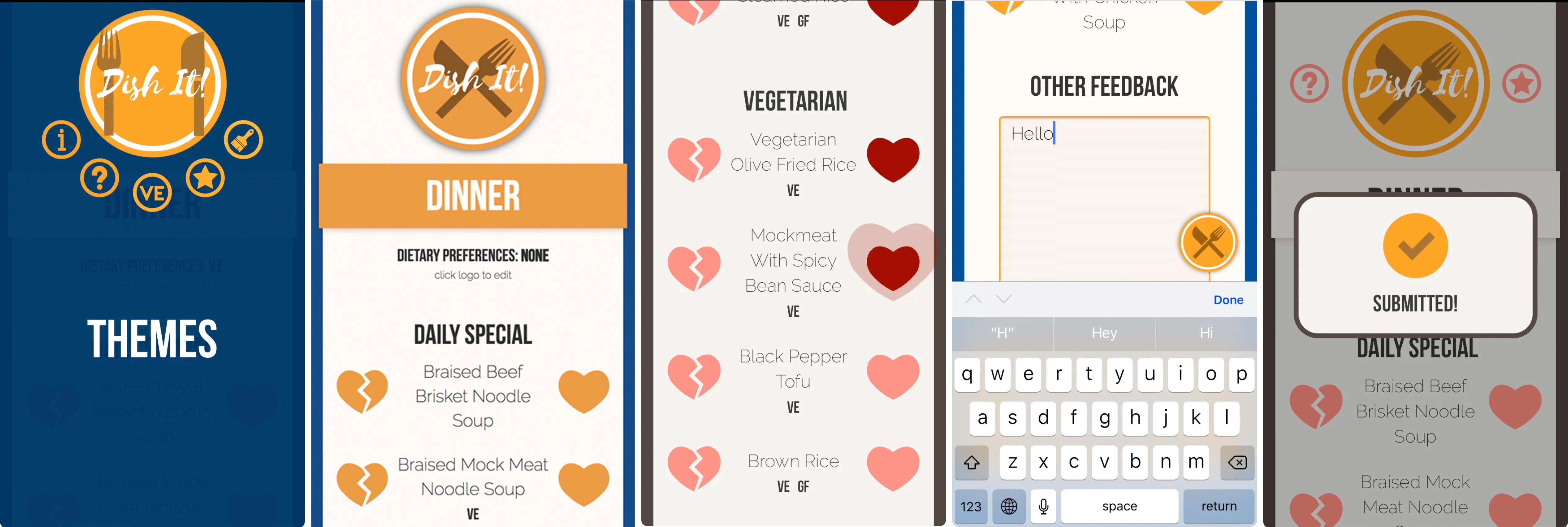
With the primary need of providing usable, quantitative feedback in mind, I drew up designs for an app with a simple premise: a list of dishes that was updated at the start of each dining service, with voting buttons next to each dish.
A rapid web prototype was coded to create the basic skeleton of the app, and to test the app’s ability to scrape data from the dining hall website to populate the list for each meal.
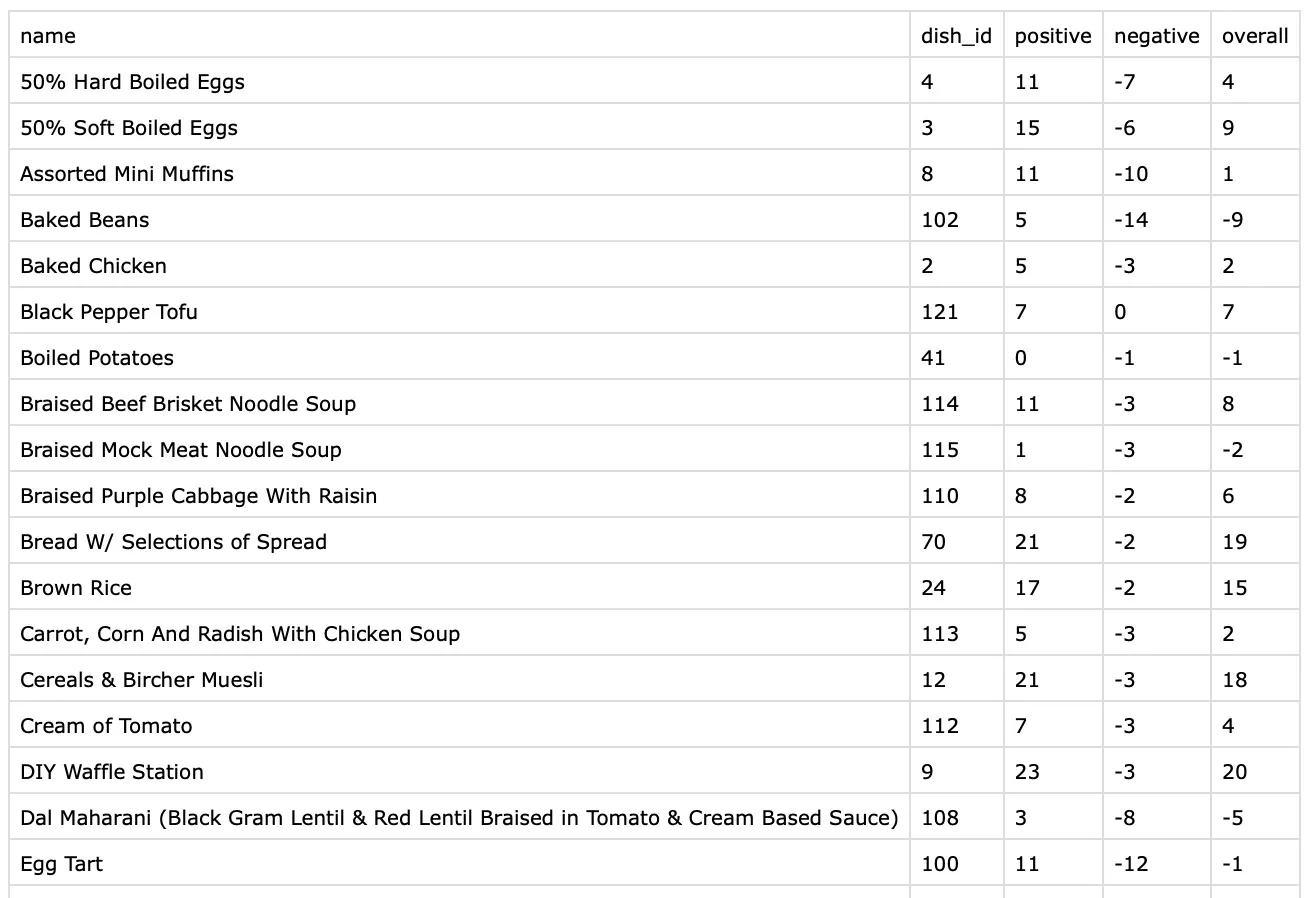
Meanwhile, the back-end was set up to aggregate votes for each meal and output a spreadsheet that dining staff could use to implement changes.

Visuals
The general visual design of Dish It! reflected our app experience: minimal, straightforward, and consistent. The main colour palette was a slightly tweaked pairing of the Yale-NUS blue and orange, and the logo was simple but striking, making our purpose clear.

Iterate
Once the basic structure of the app was ready, we deployed it onto the cheekily named dishit.fun, and started gathering feedback from our initial users.
As the user base grew and reached nearly a hundred users each meal, we were able to get feedback from informal chats with our fellow classmates, as well as the freeform text entry field in the app. Many were excited and grateful to have a fast way to view dining hall menus and offer their opinions on food quality, and were impressed by the smooth user experience of the app.
Of course, there was definitely room for improvement. Our diners wanted more features within the app that were missing from previous dining resources, including filtering dishes by dietary requirements, and information about how each dish was rated so far. Some of these were upcoming features already in development, although others were unexpected, but welcome suggestions that helped to improve Dish It! for its users.

Engage
The user experience of Dish It! went beyond just the web app. A large user base was crucial to fulfilling our main goals of gathering representative, useful data, and we found a number of ways to make Dish It! engage a larger audience.
One such addition was the introduction of QR code coasters that removed the need to remember a URL, and capitalised on the physical environment of the dining hall to encourage in-the-moment curiosity and voting.

Outcomes
User Thoughts
With the data collected by Dish It!, dining hall staff were able to easily see trends in dish popularity, and removed several unpopular dishes that were regularly downvoted (goodbye, baked chicken!), and replaced them with new items. These improvements to the menu not only benefited the general dining population; information about voters’ dietary preferences also gave diners with specific dietary requirements the opportunity to ensure that their smaller range of choices were up to standards.

”I miss seeing hashbrowns at breakfast! Would also like to see poached ham more often - they make for really good sandwiches with toasted bread, sunny side ups and rocket :)"
"The meals on weekends are really good compared to weekdays. Could we have some of the weekend items on the weekdays instead”
Overall, our various stakeholders saw value in Dish It!. It was able to gain support as a student-initiated project from the college administration, and the Dining Hall Committee welcomed the idea of a unified feedback channel. Dish It! achieved fairly high adoption rates amongst the diners of Yale-NUS, and continued to do so until it was succeeded by a caterer-provided feedback platform.